How to Publish HTML5 Games on Your Platform? [Technical Guide]
Sep 16 2024
How to Publish HTML5 Games on Your Platform? [Technical Guide]
Sep 16 2024
Web games or HTML5 games can be efficiently run on web browsers without plugins or additional software.
Their availability on all devices and flexibility in platforms make these games an attractive option (solution) for different businesses with different goals such as monetization, branding, increased engagement & attraction, etc.
The technology used in these games is HTML5, CSS, and JS, which are made with different engines such as Construct 3, Phaser, and PlayCanvas.
Try Publishing Our Sample Game on Your Portal!
Web games have been growing significantly for about one to two years after the birth of HTML5 in 2008, and their dynamism and progress every year have added to their popularity by presenting more attractive and complex games on the web platform.
In this article, as one of the providers of web games, we will help you easily publish web games on your platform with any structure and on any operating system.
Also, considering the many years of experience we have gained in helping businesses to provide customized games that suit their business goals, we are trying to help you with your frequent technical problems in this field.
Table of Contents:
How to Publish an HTML5 Game on a Website?
Unlike games that need to be installed on the operating system, web games can be integrated within your website simply by implementing them on your server without the need to download and install them.
See below for instructions on how to implement the game on your host.
Step #1. Gather Your Game Files
First, you need a web game. A web game is an HTML5 file with all the game’s assets and properties.
You can also try running a web game on your website by getting a free demo game from us.
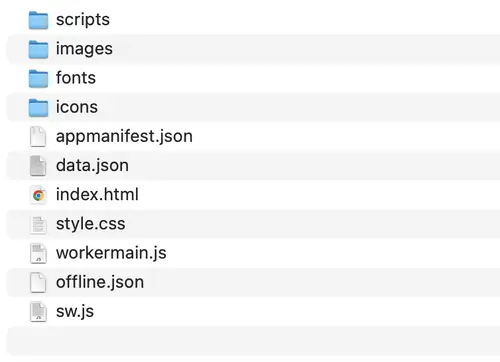
So, Before you start, ensure you have all the necessary game files. These typically include:
- An index.html file, which is the main page of the game.
- JavaScript files that control the game’s functionality.
- Assets like images, audio files, and other media used in the game.
These files should be organized and ready for upload (like the image below):
Step #2. Prepare Your Domain and Hosting
Assuming you already have a domain name and hosting service, the next step is to log into your hosting provider’s control panel (like cPanel), where you’ll manage the file uploads.

Step #3. Upload the Game Files
Now that you’re in your hosting control panel, it’s time to upload the game files:
Use an FTP Client or File Manager
Most hosting providers offer a built-in file manager in the control panel. Alternatively, you can use an FTP client like FileZilla to transfer files.
Upload to the Right Directory
Typically, you’ll place your files in the public_html directory or a specific directory related to your domain. You can create a folder for the game you want to upload there.
Step #4. Test the Game on Your Website
Once the files are uploaded, visit your website using the domain name. This is the moment of truth—your game should load directly in the browser.
Here’s what to check:
A. Functionality: Ensure the game operates as expected without errors.
B. Assets Loading: Verify that all images, sounds, and other assets are appearing and functioning correctly.
C. Cross-Browser Compatibility: Test the game on different web browsers to ensure it performs well across the board.
Try Publishing Our Sample Game on Your Game Portal!
To have an understanding how our HTML5 games perform on your platform, click the button below, fill the form, and get our sample game!
Get the Sample Game!How to Publish an HTML5 Game on an App? (Native/Web App)
When it comes to bringing your HTML5 game to mobile devices, you have two main options: directly exporting the game as a standalone app or embedding the game within a larger app.
Here’s how each approach works:
Option #1. Export the Game Directly to iOS/Android
This method involves converting your HTML5 game into a standalone app that runs directly on iOS or Android devices. Below are the steps to do so:
Convert the Game
Use tools like Apache Cordova, PhoneGap, or Capacitor to wrap your HTML5 game in a native container. This allows your game to be packaged as an APK (for Android) or IPA (for iOS).
Access Native Features
With the game wrapped in a native container, you can access native device features like push notifications, in-app purchases, and more, enhancing the user experience.
Publish on App Stores
Once packaged, you can submit the game to Google Play and Apple’s App Store, making it available for download like any other mobile app.
What Are the Benefits of This Method?
Standalone App
Your game operates independently, giving you full control over its branding and user experience.
Native Access
You can leverage native mobile features, which can improve performance and user engagement.
Option #2. Use an App That Includes the Game(s) as Part of It
In this approach, your HTML5 game is embedded within a larger app, which may include multiple games or additional content.
To use this method, do the following:
Develop the Main App
Create a native app (or use an existing one) that acts as a container for your HTML5 game. This app could feature other content, services, or multiple games.
Embed the HTML5 Game
Integrate your HTML5 game within the app using a WebView/Iframe, which displays the game like a webpage within the app. You can add more than one game if needed, allowing users to access multiple titles from one place. (link to “what is the webview and how it works”)
Integrate Features
Set up communication between the app and the game(s) for features like user authentication, in-app purchases, or shared leaderboards.
Publish and Maintain
Submit the main app to the app stores. Users will download the app, and the game(s) will be accessible through it. You can update the game content without needing to re-publish the entire app.
What Are the Benefits of This Method?
Centralized Content
Users get access to multiple games or features from one app, which can increase engagement and retention.
Easier Updates
Since the game runs within the app, you can update the game content or add new games without needing to update the entire app.
How to Implement/Integrate Your API
Integrating an API between a game and a platform (whether a website, web app, or native app) involves several key steps. This integration can enable features like user authentication, leaderboards, in-app purchases, or game data synchronization.
Here’s a step-by-step guide to help you through the process:
1. Define the API Requirements
Determine Objectives
Identify what you need the API to do. Common tasks include user authentication, retrieving game data, submitting scores, or handling in-app purchases.
Specify Data Formats
Decide on the data formats (JSON, XML) and the endpoints you need for the API.
2. Design the API
API Endpoints
Define the endpoints (URLs) for each API function. For example, /api/leaderboard for retrieving high scores or /api/user for user authentication.
HTTP Methods
Choose the appropriate HTTP methods (GET, POST, PUT, DELETE) for each endpoint based on the action you need.
Authentication
Implement security measures, such as API keys, OAuth, or JWT tokens, to protect your API endpoints.
3. Develop the API
Backend Setup
Create the server-side logic for your API using a backend framework or platform. Common options include Node.js with Express, Python with Flask or Django, or Ruby on Rails.
Database Integration
Connect your API to a database if needed, to store and retrieve game data, user profiles, or other information.
Testing
Thoroughly test your API using tools like Postman or Insomnia to ensure that it works correctly and handles various scenarios gracefully.
4. Integrate the API with Your Game
Client-Side Code
Write code in your game to make HTTP requests to the API. This is typically done using JavaScript (for web-based games) or the appropriate language for your platform (such as Swift for iOS or Java/Kotlin for Android).
Handle Responses
Process the API responses in your game. This involves parsing the data and updating the game state accordingly.
Error Handling
Implement error handling to manage issues such as network failures or invalid responses gracefully.
5. Implement Authentication and Security
Secure Communication
Use HTTPS to ensure that data transmitted between your game and the API is encrypted.
Token Management
If using tokens for authentication, ensure secure storage and management of these tokens to prevent unauthorized access.
Rate Limiting
Implement rate limiting on your API to prevent abuse and ensure fair usage.
6. Test the Integration
Unit Testing
Test individual components of the API integration to ensure they function as expected.
Integration Testing
Test the complete flow between your game and the API to verify that the entire system works together smoothly.
User Testing
Conduct user testing to ensure that the integration works well in real-world scenarios and is intuitive for users.
7. Deploy and Monitor
Deployment
Deploy your API and game to their respective production environments. Ensure that the API is accessible and that the game correctly interacts with it.
Monitoring
Use monitoring tools to track the performance and usage of your API. Look for issues such as latency or errors and address them promptly.
8. Documentation and Support
API Documentation
Provide clear documentation for your API endpoints, including examples of requests and responses. This helps both your development team and external developers if you’re offering API access.
Support
Offer support channels for troubleshooting and assistance if issues arise with the API integration.
Here’s an edited version that covers challenges for publishing HTML5 games on native apps, web apps, and websites.
Test How Our Games Perform!
To get familiar with our games' performance on your platform, try our publishing our sample game! Click the button below, fill the form, and receive our sample game to test!
Get Sample Game!Challenges of Publishing HTML5 Games on Native Apps, Web Apps, and Websites
Publishing HTML5 games across different platforms like native apps, web apps, and websites opens up wide accessibility, but it also comes with several challenges:
1. Performance Optimization
Challenge – HTML5 games are web-based, which means they rely on the browser’s performance, leading to inconsistencies on different devices, especially lower-end smartphones or older browsers.
Solution – Optimize the game for various screen sizes, processing power, and network conditions. Techniques like asset compression, lazy loading, and optimizing game logic for JavaScript performance are essential for smooth gameplay on both native and web platforms.
2. Device and Browser Compatibility
Challenge – Different browsers (Chrome, Safari, Firefox, etc.) handle HTML5 content differently. This can lead to issues in rendering, WebGL support, and touch event handling across platforms, whether in native app wrappers or browsers.
Solution – Perform comprehensive testing across a wide range of browsers and devices to catch inconsistencies early. Consider using frameworks like Cordova or Capacitor for native apps that wrap the web game.
3. User Experience on Mobile (Web Apps and Native Apps)
Challenge – Web apps don’t have the same level of access to device features like notifications, offline support, or smooth animations as native apps, which can reduce the overall experience.
Solution – Implement Progressive Web App (PWA) features for web apps to enable offline functionality, home screen icons, and push notifications. For native apps, make full use of device APIs for smoother animations and interactions.
4. Monetization Limitations
Challenge – Monetizing HTML5 games on web apps or websites can be trickier than in native apps, where in-app purchases and ad networks are more mature.
Solution – On native apps, you can integrate in-app purchases (IAP) or native ads. On web apps and websites, you might need to use web-friendly payment systems like Stripe, subscription models, or rely on ad networks designed for the web.
5. Network Dependency
Challenge – Both web apps and websites rely heavily on a stable internet connection, which can limit accessibility in regions with poor connectivity. Long loading times or lag may drive users away.
Solution – Use caching techniques like service workers to store game assets locally and reduce reliance on the network. This also enhances load times and allows for partial offline play in both web apps and websites.
6. Security Concerns
Challenge – Web-based games are more exposed to security threats like cross-site scripting (XSS) or other attacks that can compromise the app’s integrity.
Solution – Secure your web app and game by keeping libraries updated, using HTTPS, validating user inputs, and employing Content Security Policies (CSP). Native apps should also include measures for secure communication between the app and game servers.
7. User Engagement and Retention
Challenge – Native apps can use push notifications and system integrations to keep users engaged, but web apps and websites lack these engagement tools.
Solution – For web apps, integrate PWA features like push notifications, and for websites, focus on engaging users through email marketing, rewards, and achievements. Native apps can take advantage of device notifications and seamless user login systems to keep users returning.
8. Discoverability and Marketing
Challenge – Native apps benefit from app store visibility, but web apps and websites rely heavily on SEO, social sharing, and other online marketing strategies.
Solution – For native apps, focus on App Store Optimization (ASO) and user reviews to increase visibility. For web apps and websites, invest in search engine optimization (SEO), social media marketing, and even online advertising. Additionally, use sharing features to make it easy for users to promote the game on social platforms.
9. App Store Approval (Native Apps)
Challenge – Publishing HTML5 games on native app stores (Google Play, Apple App Store) can result in rejections due to performance, compliance, or content policies.
Solution – Test extensively to ensure the game meets store guidelines, optimizes for performance, and follows policies related to user data handling, especially for games targeting younger audiences.
Try Publishing Our Sample Game on Your Game Portal!
To have an understanding how our HTML5 games perform on your platform, click the button below, fill the form, and get our sample game!
Get the Sample Game!Security and Safety of HTML5 Games
Ensuring the security and safety of HTML5 games involves protecting both the game itself and the users who interact with it.
Here’s a comprehensive overview of key considerations and best practices for securing HTML5 games:
1. Secure Communication
Use HTTPS
Always serve your game over HTTPS to encrypt data transmitted between the server and the client. This helps prevent man-in-the-middle attacks and eavesdropping.
Secure APIs
Ensure that any APIs your game interacts with are also secured with HTTPS.
2. Data Protection
Sanitize Inputs
Validate and sanitize all user inputs to prevent injection attacks (e.g., SQL injection, XSS). Use libraries and frameworks that offer built-in protection.
Encrypt Sensitive Data
If your game handles sensitive data (like user credentials or payment information), ensure it is encrypted both in transit and at rest.
3. Authentication and Authorization
Implement Strong Authentication
Use secure authentication methods such as OAuth, JWT (JSON Web Tokens), or API keys to control access to your game’s services.
Manage Sessions Securely
Use secure HttpOnly cookies or tokens to manage user sessions. Avoid storing sensitive data in local storage or session storage.
4. Protect Against Attacks
Cross-Site Scripting (XSS)
Use Content Security Policy (CSP) headers to mitigate XSS attacks. Sanitize user inputs and avoid executing arbitrary code from untrusted sources.
Cross-Site Request Forgery (CSRF)
Implement anti-CSRF tokens to protect against CSRF attacks, ensuring that requests made on behalf of a user are legitimate.
Clickjacking
Use X-Frame-Options or CSP frame-ancestors directives to prevent your game from being embedded in iframes on other sites.
5. Secure Game Assets
Obfuscate Code
Minimize and obfuscate your JavaScript code to make it harder for attackers to reverse-engineer your game logic or tamper with it.
Protect Assets
Serve game assets (images, sounds, etc.) from a secure and trusted source. Ensure these assets are not accessible for unauthorized modification.
6. Handle User Data Carefully
Privacy Policies
Clearly state your privacy policies and data handling practices. Inform users about what data is collected and how it is used.
Data Minimization
Collect only the data necessary for the game’s functionality and avoid storing personally identifiable information (PII) unless absolutely necessary.
7. Regular Updates and Patching
Keep Libraries Updated
Regularly update any third-party libraries or frameworks used in your game to address security vulnerabilities.
Monitor for Vulnerabilities
Stay informed about security vulnerabilities related to the technologies you use and apply patches as needed.
8. Secure Development Practices
Code Reviews
Conduct regular code reviews to identify and address potential security issues early in the development process.
Penetration Testing
Perform penetration testing to identify and address security weaknesses in your game and its infrastructure.
9. User Safety and Experience
Moderate Content
If your game allows user-generated content or communication, implement moderation tools and policies to prevent abusive behavior and content.
Parental Controls
Consider adding parental controls if your game is intended for younger audiences, allowing parents to manage game settings and interactions.
10. Legal Compliance
Ensure compliance with relevant data protection regulations (e.g., GDPR, CCPA) based on your users’ locations and the data collection type.
The Bottom Line
In this article, we tried to explain all the steps of implementing the game in a game platform (website and application) according to the requirements that you have shared with us so far. We talked about all the technical challenges in the security field, API integration, etc that you may encounter during the implementation of the game.
If you are not a technical person, share this article with your technical team, and if you encounter a new challenge that this article does not cover, be sure to reach out to us so we can guide you.
Of course, to have a successful portal that will lead you to your goals, it does not rely only on the technical implementation of the game.
You should also have sufficient knowledge of the following:
- Suitable games
- The economy of game portals
- How to generate optimal income from games
- Getting to know advertising networks suitable for HTML5 games
Increase your knowledge in the field of managing a game portal by checking our blog more.
Test How Our Games Perform!
To get familiar with our games' performance on your platform, try our publishing our sample game! Click the button below, fill the form, and receive our sample game to test!
Get Sample Game!